
Android 16 ve Wear OS’in Yeni Tasarımı: İfade Özgürlüğü mü, Yoksa Karmaşa mı?
Akıllı telefon yazılımlarımızın – iOS ve Android – artık bayatladığını sanırım hepimiz kabul edebiliriz. Sistemler işlevsel ama sıkıcı; ki bu da milyarlarca kullanıcının her beş saniyede bir kılavuza bakmadan nasıl kullanacağını bilmesi için bir nevi olması gereken bir şey. Ancak tasarım sarkaçı – en azından Android için – nihayet dijital minimalizmden uzaklaşıp daha gürültülü ve daha grafik tasarım odaklı bir kullanıcı arayüzüne doğru kayıyor.
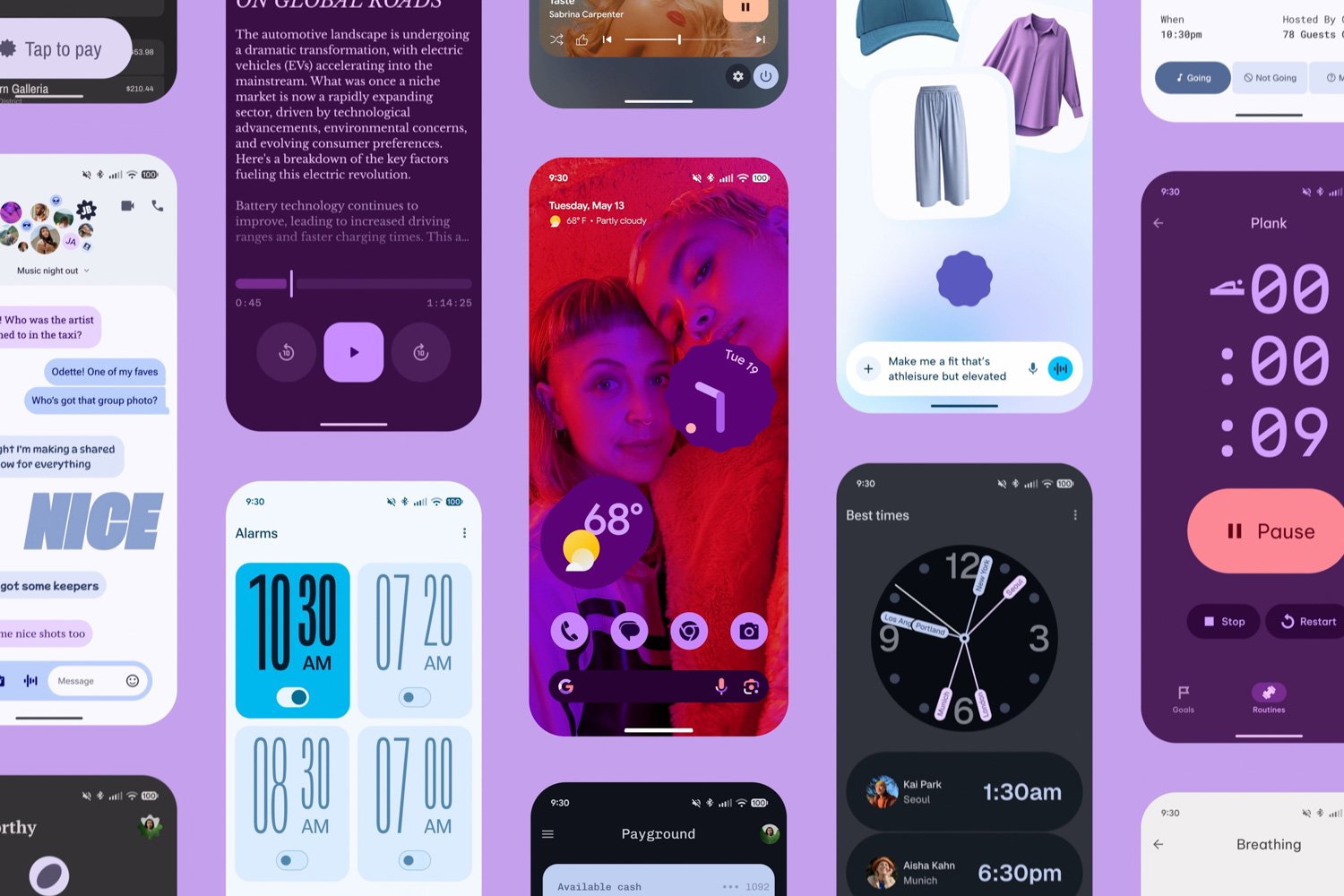
Önümüzdeki hafta yapılacak yıllık Google I/O geliştirici konferansından önce bugün duyurulan Android 16 ve Wear OS için yeni "Material 3 Expressive" tasarım dili, Google’ın Android’e yönelik en iddialı yaklaşımı. Peki bu, iPhone kullanıcılarını cezbedecek mi yoksa mevcut Android kullanıcılarını daha da uzaklaştıracak mı?
Google’ın "yanlışlıkla" hakkında bir blog yazısı yayınladığı Material 3 Expressive tasarım diline bir hafta önce erken bir bakış attık, ancak şimdi yeni Android 16 ve Wear OS’nin bazı kısa videolarını ve GIF’lerini gördük – ve kesinlikle canlandırıcı görünüyor. Daha cesur renkler ve yazı tiplerinin ötesinde, Android daha organik ve daha zıplak görünüyor. Bir grafik tasarım aşığı olarak, yeni görsel yönden heyecan duyuyorum. Google’ın Android’i Android 12’deki Material You ile daha "ifade edici" hale getirme konusundaki ilk girişimini zaten beğenmiştim. Daha fazla özelleştirme, yazı tipleri ve hatta medya oynatıcı kontrolleri gibi yerlerdeki kıvrımlı çizgiler bile iOS’un tekdüzeliğinden gerçekten kurtuldu. Material 3 Expressive, Android’in tasarımını doğal bir sonraki evrimine taşıyor gibi görünüyor.
Ancak kullanılabilirlik konusunda endişelerim var. Google, Material 3 Expressive’in, "kullanıcıların dikkatini nereye odakladığı" ve "farklı tasarımlara verdikleri duygusal tepkiler" gibi faktörleri not alan son üç yılda yapılan araştırma çalışmalarından doğduğunu söylese de, gerçek dünyadaki genel kullanıcıların Android yenilemesine nasıl tepki vereceği farklı olabilir. Niyet ve araştırma, insanların daha büyük düğmeleri ve yeni bir kayan araç çubuğunu tercih ettiğini göstermiş olabilir, ancak birçok kullanıcının da Material 3 Expressive’e bakıp karmaşık ve neyin düğme olup neyin olmadığını ayırt etmenin daha zor olduğunu hissettiğini görebiliyorum. Google, araştırmasının bunun tam tersini gösterdiğini, bir mesaj veya e-posta uygulamasındaki önemli ölçüde daha büyük bir "Gönder" düğmesi gibi değişikliklerin, kullanıcıların onu "dört kat daha hızlı" fark etmesine yol açtığını söylüyor.
Microsoft’un aslında Zune’da başlayan karo tabanlı "Metro UI"ının, Windows Phone ve Windows 8’i iOS ve Android’den nasıl farklılaştırmak için ne kadar fütüristik ve taze göründüğünü hatırlayın. Metro UI bugün bile geçerliliğini koruyor. Ancak temiz ve görünüşte sezgisel bir UI ve UX’e rağmen, tüketiciler aslında onu kafa karıştırıcı ve çalıştırması zor buldu. Kullanılabilirlik pahasına aşırı süslenmiş yazılım tasarımları nadiren kullanıcılarla rezonansa girer.
Tamamen görsel olmayan bazı küçük değişiklikler var. iOS ve iPhone’larda Dynamic Island ile aldığınıza benzer şekilde, ısırık büyüklüğünde gerçek zamanlı bilgiler gösteren Canlı Güncellemeler özelliği gibi. Google’ın paylaştığı bir örnek, bir Uber Eats teslimatının varış saatini kontrol etmekti. Bir diğer küçük değişiklik: telefonunuzun üstünden bildirim çubuğunu aşağı çektiğinizde daha dinamik bir bulanıklık efekti.
Garip bir şekilde, Material 3 Expressive en iyi Google’ın akıllı saat platformu olan Wear OS’de görünüyor. Wear OS’nin her zaman kare ekranlar için yapılmış bir UI gibi hissettirmesine rağmen, Pixel Watch 3 ve OnePlus Watch 3 gibi çoğunlukla yuvarlak akıllı saatlere itilmiş, Material 3 Expressive’in yuvarlatılmış düğmeleri ve daha kabarcıklı animasyonları daha evde ve akıcı görünüyor. Gerçekten çok beğendim.
Google her zamanki beta sürümüne bağlı kalırsa, önümüzdeki haftalarda Android 16 ve Wear OS’nin yeni Material 3 Expressive sürümünü deneyebilmeliyiz.
Bu Yeni Tasarım Riskli mi?
Google’ın bu cesur adımı atması, Android’in tasarımında uzun zamandır beklenen bir değişikliği temsil ediyor. Ancak, her büyük tasarım değişikliğinde olduğu gibi, riskler de var. Kullanıcıların yeni arayüze nasıl tepki vereceği belirsiz. Bazı kullanıcılar için yenilikçi ve canlandırıcı olabilirken, diğerleri için kafa karıştırıcı ve karmaşık olabilir.
iPhone Kullanıcılarını Cezbedebilir mi?
Material 3 Expressive’in iPhone kullanıcılarını Android’e çekme potansiyeli var. iOS’un daha minimalist ve kontrollü tasarımından sıkılan kullanıcılar için, Android’in yeni, daha ifade özgürlüğü sunan yaklaşımı cazip olabilir. Ancak, iPhone kullanıcılarının bağlılıkları ve ekosistemdeki yatırımları da göz önünde bulundurulmalı.
Mevcut Android Kullanıcılarını Uzaklaştırabilir mi?
Daha da önemlisi, Material 3 Expressive’in mevcut Android kullanıcılarını uzaklaştırma riski var. Android’in basitliğine ve kullanışlılığına alışmış olan kullanıcılar, yeni arayüzü kafa karıştırıcı veya gereksiz yere karmaşık bulabilir. Google’ın, mevcut kullanıcıları korurken yeni bir tasarım dili sunma konusunda dikkatli olması gerekiyor.
Kullanılabilirlik Endişeleri
Makalede belirtildiği gibi, kullanılabilirlik endişeleri haklı. Google’ın araştırma sonuçları cesaret verici olsa da, gerçek dünya kullanımında nasıl sonuç vereceğini görmek önemli. Daha büyük düğmeler ve yeni bir kayan araç çubuğu bazı kullanıcılar için faydalı olabilirken, diğerleri için karmaşa yaratabilir.
Metro UI Örneği
Microsoft’un Metro UI’ı, tasarımın kullanılabilirlik pahasına aşırıya kaçtığı bir örnek olarak hatırlatılıyor. Metro UI, yenilikçi ve taze olmasına rağmen, kullanıcılar tarafından kafa karıştırıcı bulundu ve Windows Phone’un başarısız olmasına katkıda bulundu. Google’ın bu hatadan ders çıkarması ve Material 3 Expressive’in kullanıcı deneyimini olumsuz etkilemediğinden emin olması gerekiyor.
Wear OS’deki Potansiyel
Material 3 Expressive’in Wear OS’de daha iyi görünmesi ilginç bir nokta. Yuvarlatılmış düğmeler ve daha kabarcıklı animasyonlar, Wear OS’nin arayüzüne daha doğal bir şekilde uyuyor olabilir. Bu, Google’ın Wear OS’yi daha cazip hale getirmek için bu tasarım dilini kullanabileceği anlamına geliyor.
Sonuç
Android 16 ve Wear OS için yeni Material 3 Expressive tasarım dili, Google için cesur bir adım. Tasarımda uzun zamandır beklenen bir yenilik getiriyor, ancak aynı zamanda riskler de taşıyor. Google’ın kullanıcı geri bildirimlerini dikkatle dinlemesi ve kullanılabilirlik endişelerini gidermesi gerekiyor. Başarılı olursa, Material 3 Expressive Android’i yeniden canlandırabilir ve iPhone kullanıcılarını cezbedebilir. Başarısız olursa, mevcut Android kullanıcılarını uzaklaştırabilir ve Android’in rekabet gücünü zayıflatabilir. Sonuç olarak, Material 3 Expressive’in kaderi, Google’ın bu yeni tasarım dilini nasıl uygulayacağına bağlı olacak.
Beta Sürümünü Beklerken
Google’ın her zamanki beta sürümüne bağlı kalması, kullanıcıların yeni tasarımı deneme ve geri bildirim sağlama fırsatı bulacağı anlamına geliyor. Bu, Google’ın tasarımı iyileştirmesi ve kullanıcılara en iyi deneyimi sunması için önemli bir fırsat. Beta sürümünü beklerken, Material 3 Expressive’in Android ve Wear OS’nin geleceği için neler vadettiğini görmek için heyecanlıyız.
